ワードプレスを導入した方、次のステップはプラグインのインストールとなりますが、非常に多くのプラグインがあり、ワードプレスを初めて導入した方が、これらのプラグインを厳選してインストールするのはかなり難易度が高いと思いますので、本記事では、ブログ初心者がワードプレスをインストールした後、とりあえず何も考えずに導入しておいた方が良い、無料で、かつ役に立つプラグインを6つ紹介したいと思います。
プラグインとは
プラグインとは、ワードプレスの拡張機能と思っていただければ問題ありません。インストールする事で様々な機能を追加できます。例えば、サイトのセキュリティを強化したり、サイトに目次を入れたり、画像の表示方法を変えたりと、千差万別です。
サイトを運営していく中で、どんどんと新しいプラグインを入れたくなってくると思いますが、ここでは、ワードプレスを導入したばかりの方が、まず初めに、これだけは入れておくと便利だというプラグイン6つを紹介したいと思います。
BackWPup
このブラグインはワードプレスのバックアップをしてくれるプラグインです。日時を設定しておけば、自動的に記事や設定のバックアップを取ってくれるプラグインです。

1.プラグインのインストール
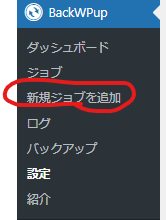
インストールした後、次の「新規ジョブを追加」から設定します。

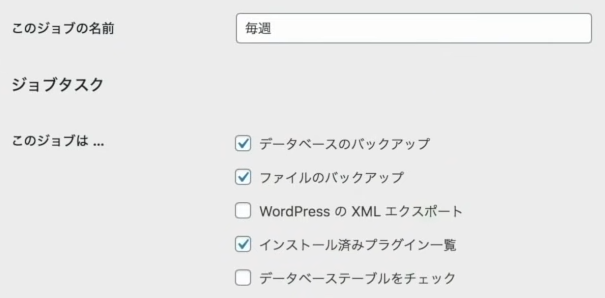
2.ジョブの名前は任意に入力。チェックボックスはデフォルトのままでOK

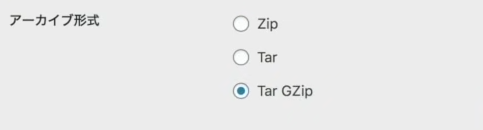
3.アーカイブ形式:Windowsの方はZip、Macの方はTarGZipを選択

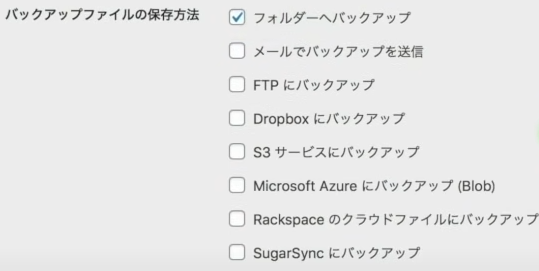
4.保存方法はフォルダへバックアップを選択

5.変更を保存をクリック
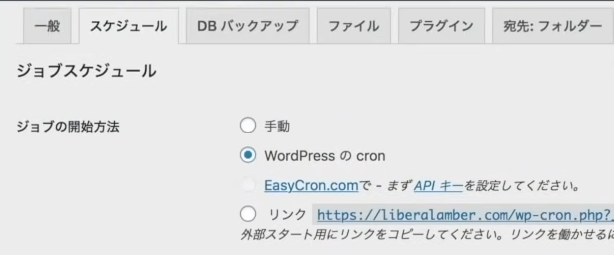
6.スケジュールタブを選択
7.ジョブの開始方法は、WordPressのcronを選択

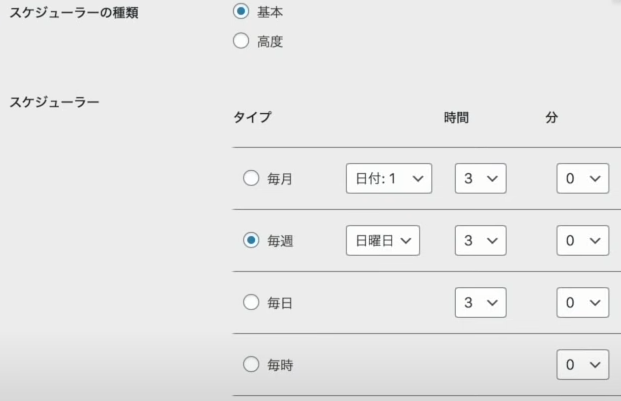
8.スケジュールの時間は基本を選択。時間は任意の時間を設定

9.変更を保存をクリック
以上で終了です。
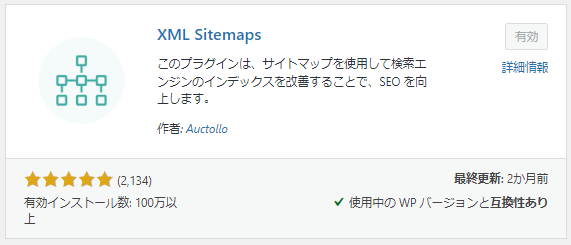
XML Sitemaps
このプラグインはSEO対策用です。Googleへサイトの構造を自動でお知らせしてくれるプラグインにで、サイトを公開した後、Googleの検索結果に乗るのが早くなります。

1.プラグインをインストール
2.グーグルサーチコンソールへ通知
下記へアクセス「グーグルサーチコンソール」
3.下記赤丸部分へURLを入れ、継続

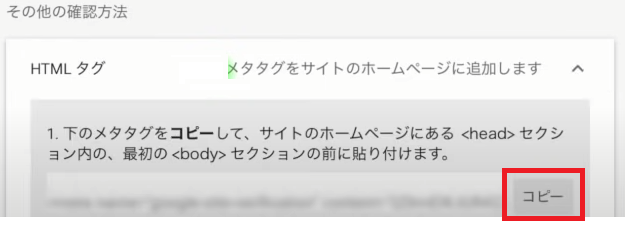
4.その他の確認方法のHTMLタグを選択
ここに現れる文字列をコピー。

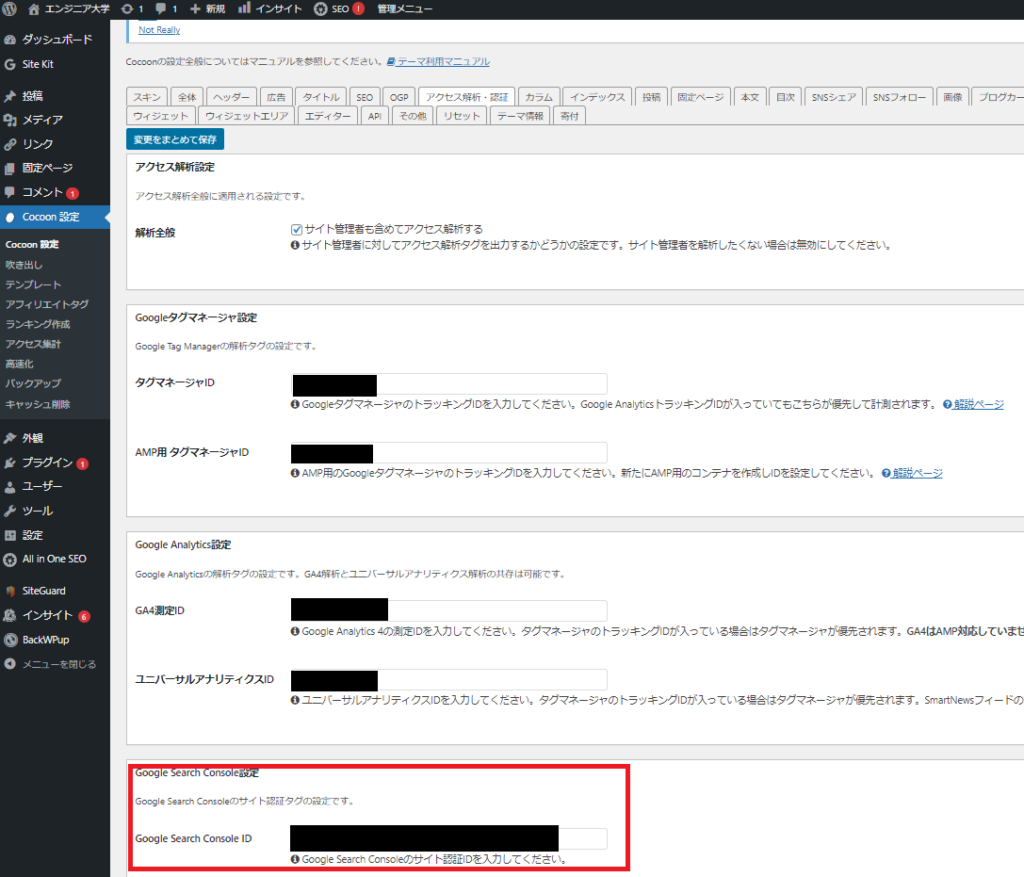
5.Cocoon設定→アクセス解析・認証から、下記赤枠部分にコピーした文字列を入力
※” ”(ダブルクォーテーション)は消して、中身の文字列のみ入力してください。
Cocoonのインストール方法は下記↓
参考:【無料】テーマ「Cocoon」をワードプレスへインストールする方法。
Cocoonではないテーマの方は各テーマの説明をご確認ください。

6.変更をまとめて保存をクリック
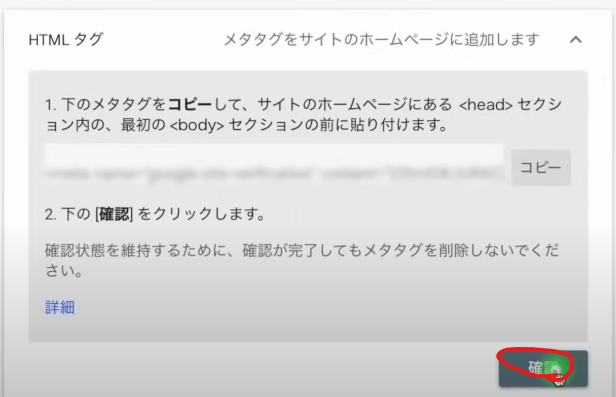
7.グーグルサーチコンソールへ戻り、確認をクリック

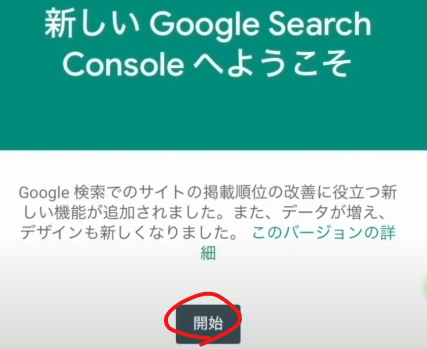
8.下記の画面が現れたら、プロパティへ移動をクリック

9.下記の画面を確認

10.グーグルサーチコンソールの下記赤枠にURLを入力していきます。その為、一旦ワードプレスへ戻ってください。

11.プラグイン→Google XML Sitemapsの設定を選択

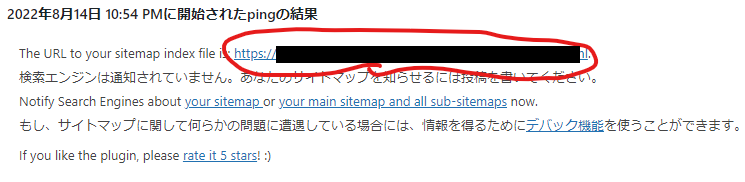
12.設定の中のindex fileをコピー

11.上記index fileのURLを先程のサイトマップのURLへ入力し、送信

以上で完了です。
Google search consoleはこのブラグイン設定時だけでなく、アクセス数を確認する上で非常に便利です。
Invisible reCaptcha
こちらはスパム対策用のプラグインです。

下記の手順で設定が必要です。
1.ページを移動
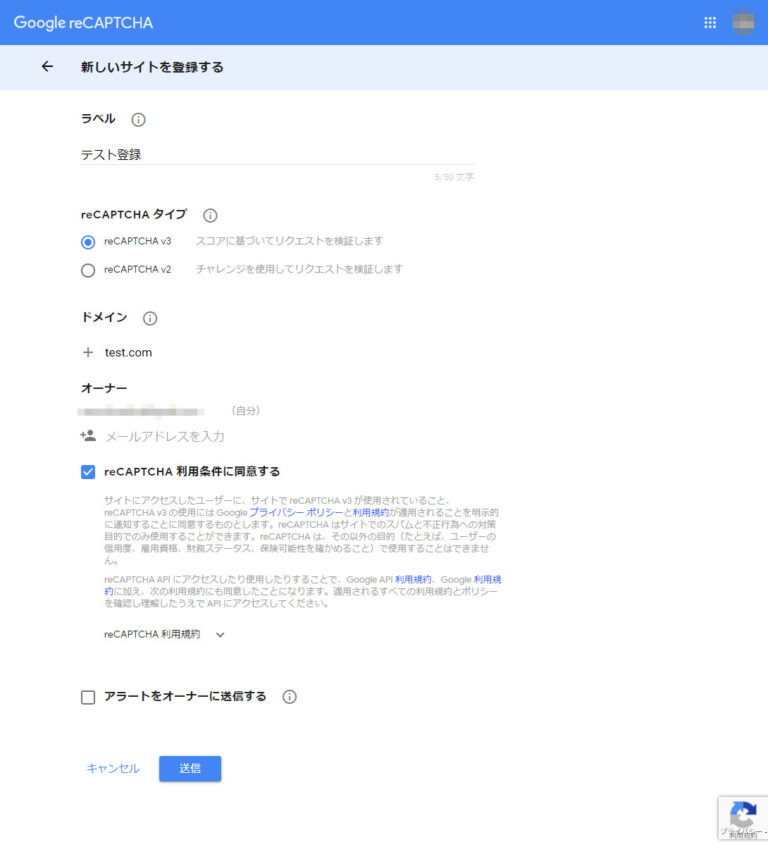
下記、reCAPTCHAの設定画面に移動。赤枠の部分を選択。
https://www.google.com/recaptcha/about/

2.フォームへ入力
- ラベル:自身が管理しやすい名前を入力
- reCAPTCHAタイプ:バージョンを選択(v3)
- ドメイン:登録したいドメン(https://以降)を入力
- reCAPTCHA利用条件に同意する:チェックを入れる
- アラートをオーナーに送信する:アラートが不要であればチェックを外す

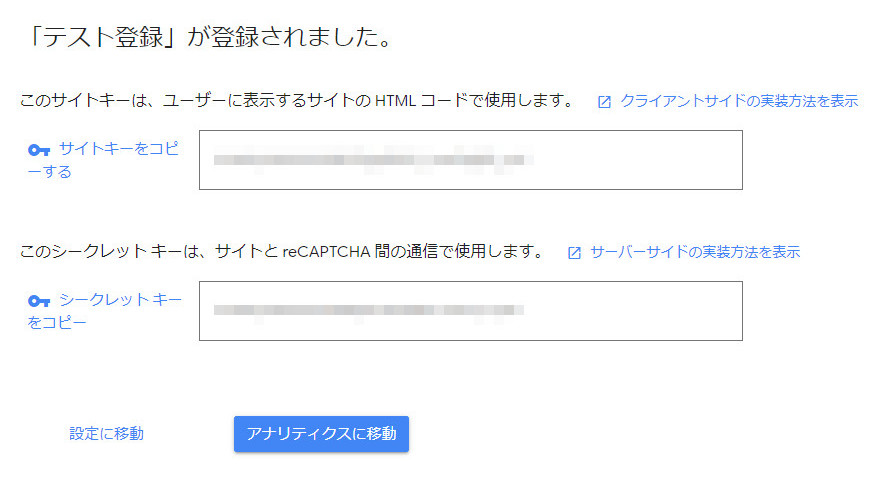
3.サイトキー、シークレットキーをコピー

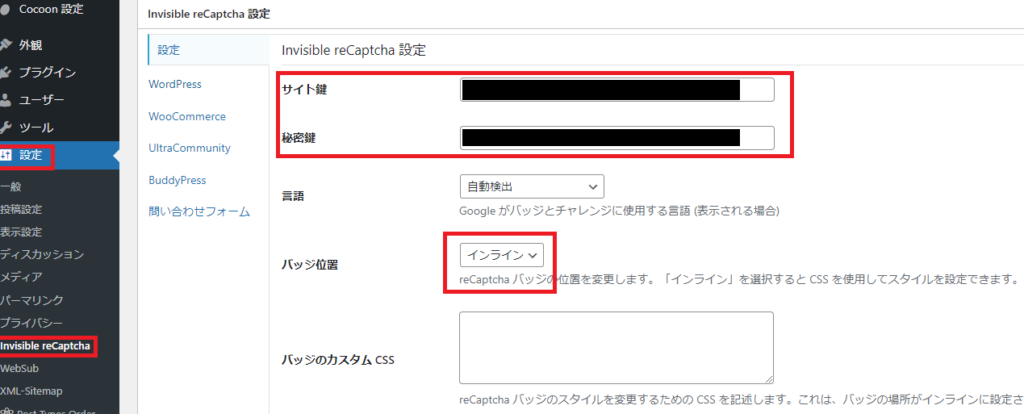
4.ワードプレスに戻り、設定→Invisible reCaptchaを選択
先程のサイト鍵と秘密鍵を入力。バッジ設定はインラインがお勧め。

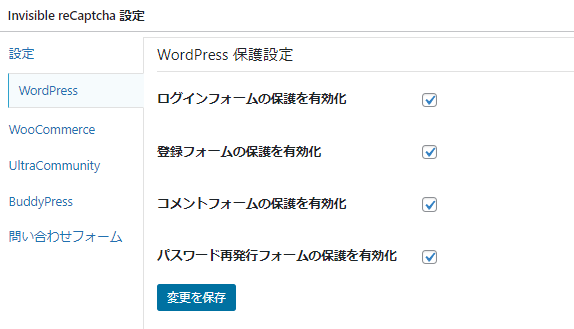
5.ワードプレスの設定へ移動
すべてにチェックを入れる。

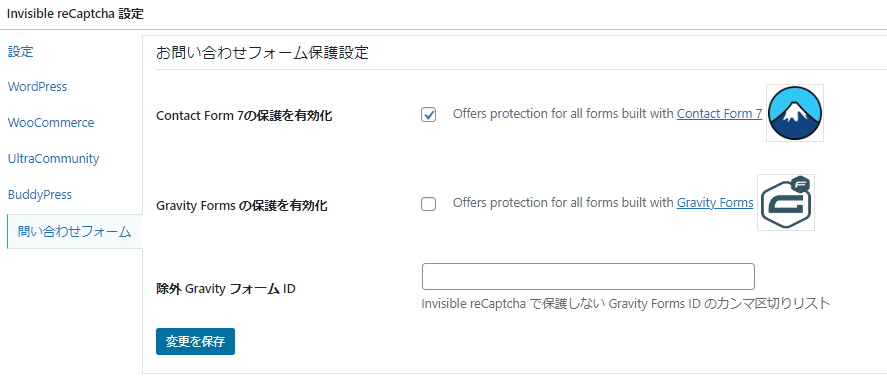
6.お問い合わせフォームの設定へ移動
一番上だけチェックを入れる。

7.設定を確認
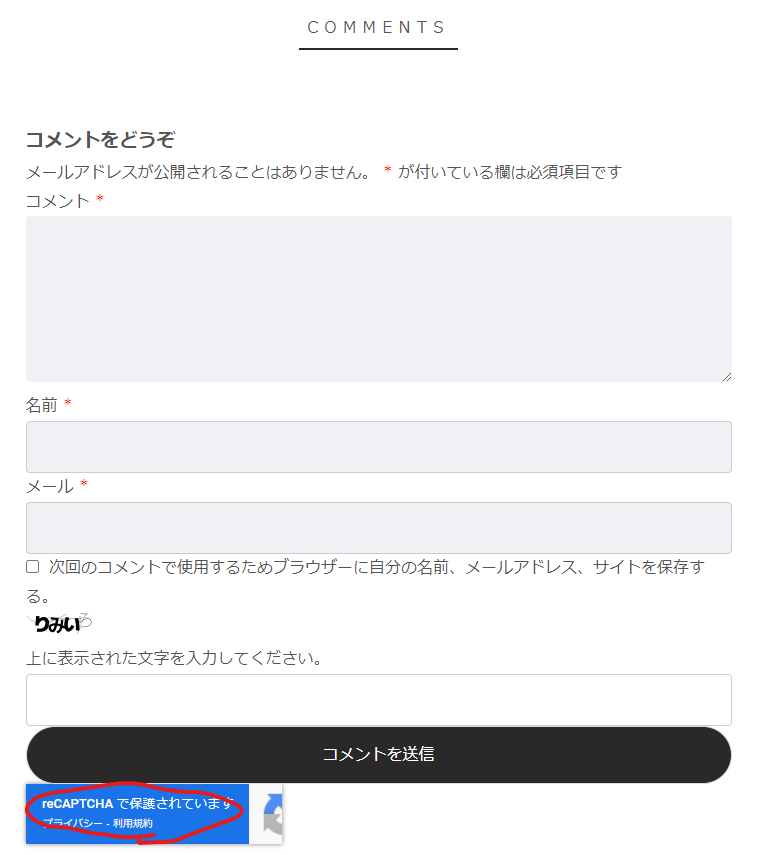
作成した記事からコメント入力ページを見ると、このように表示されている事が確認できます。

以上で完了です。
SiteGuard WP Plugin
このプラグインは、セキュリティ対策用で、ログインのURLを変更したり、ログイン時にアラートをだしてくれるプラグインです。

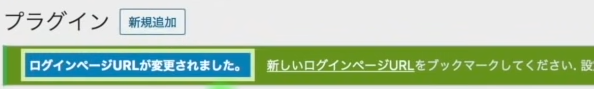
1.プラグインを有効化した後、下記のURLを確認

2.ログインページのURLをこの段階で必ずブックマーク。
※ログインのURLが変更されるので、今までのログインURLからはログインできなくなります。
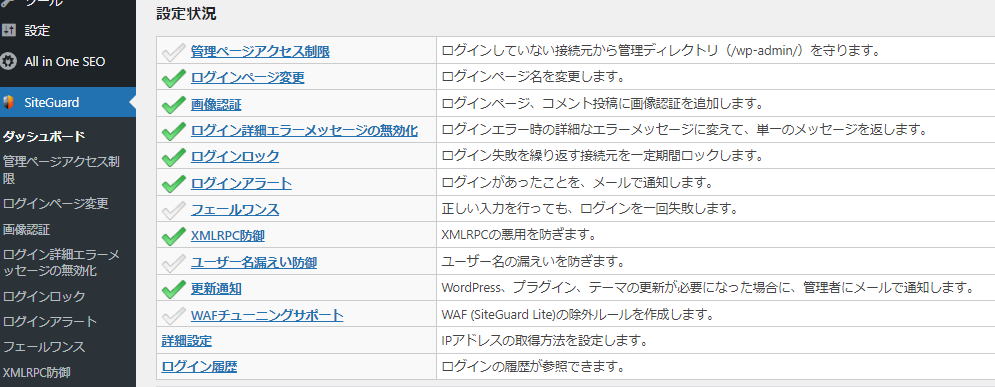
3.各種設定
基本的には、下記のようにデフォルトで問題ありません。

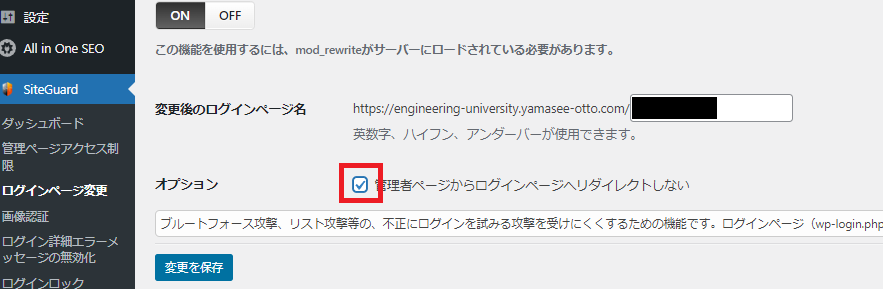
4.ログインページの変更
必要に応じ、ログインページ名をデフォルト設定から変更し、管理者ページからログインページへリダイレクトしないにチェック。

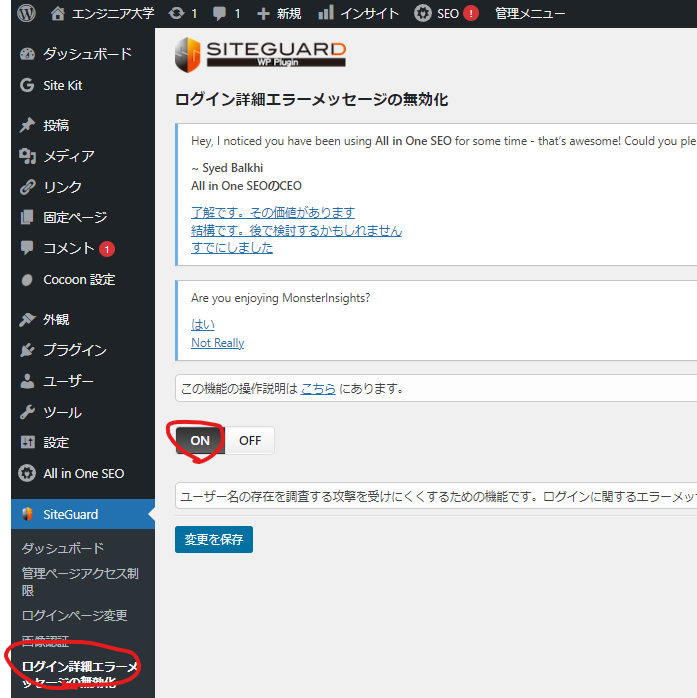
5.ログイン詳細エラーメッセージの無効化
下記のようにONにする。こうする事でログインエラーは発生した時に何がエラーになったか表示される事を防ぎます。

WebSub/PubSubHubbub
これはSEO対策です。前述した、Google XML Sitemapsと併用すると、2日程度でインデックスされます。本プラグインは有効化するだけで、他何もする必要はありません。

WP Multibyte Patch
WordPress自体は英語圏で作成されている為、日本語環境で正しく動作させる為に必要なプラグインです。こちらも有効化するだけで完了です。

本記事では、エックスサーバ、ワードプレスを立ち上げた後とりあえず入れておいた方が良い、プラグインを紹介しました。ワードプレスの導入やSSL設定は下記の記事もありますので、参考にしていただければと思います。
エックスサーバ導入からワードプレス作成、SSL化、テーマのインストール手順は下記参照ください。
参考:【簡単】 エックスサーバの設定、ドメイン取得、ワードプレスインストールまで解説
参考:【収益化に必須】エックスサーバ設定 ワードプレスでSSL化する3ステップ
参考:【無料】テーマ「Cocoon」をワードプレスへインストールする方法。
記事が気に入って頂けたら、クリックして頂けると嬉しいです。



コメント